You may have heard about IIIF (pronounced “triple eye eff”, which stands for the International Image Interoperability Framework) and you may have seen the IIIF logo on websites but did you know that you can take that IIIF resource and use it in another viewer or compatible tool? Different IIIF tools have different features, for example Mirador will allow annotation but the UniversalViewer supports Audio/Visual. This guide aims to show you the ways to find the IIIF Manifest and open it in a compatible IIIF tool.
What is a IIIF Manifest?
The prime unit in IIIF is something called a Manifest. You can think of this as the package or envelope which contains links to all of the resources that make up a IIIF item, just like a manifest that lists passengers or cargo – in this case, the cargo is the digital resource. This IIIF Manifest is what is shown in a Viewer and is usually the thing that can be imported into viewers and other tools. A IIIF Manifest usually represents a physical object such as a book, an artwork, a newspaper issue, etc., but it doesn’t have to.
This IIIF Manifest itself is accessible via a URL that points to a document online (in a format called JSON, or JavaScript Object Notation) which a IIIF tool can read and display.
Finding a IIIF Manifest URL
There are various ways to find a manifest URL, and this is easier on some websites than others. We’ve put together an entire guide to finding IIIF resources from a large number of sites, so that’s a great place to start. (And if you’d like to add an entry to our Guide to help future explorers, please help us out via our form about making contributions and corrections!)
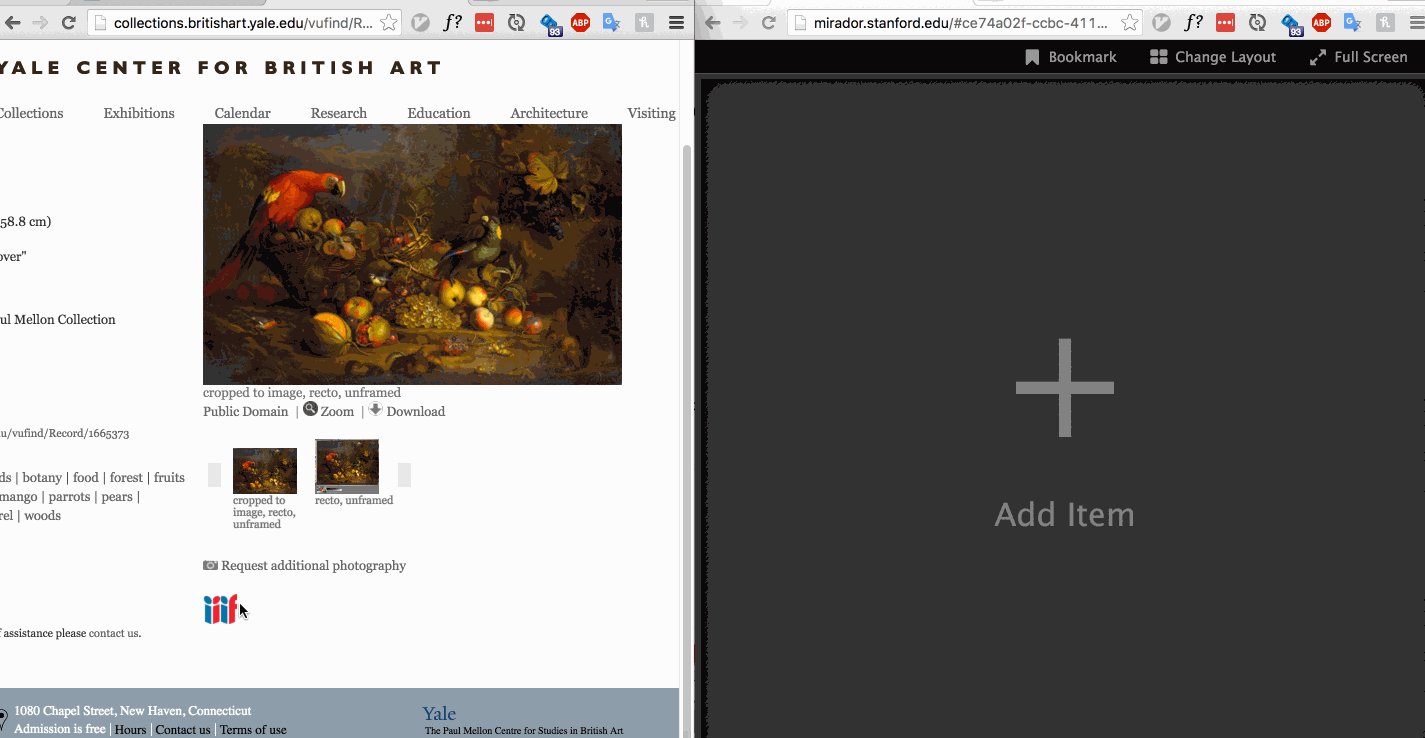
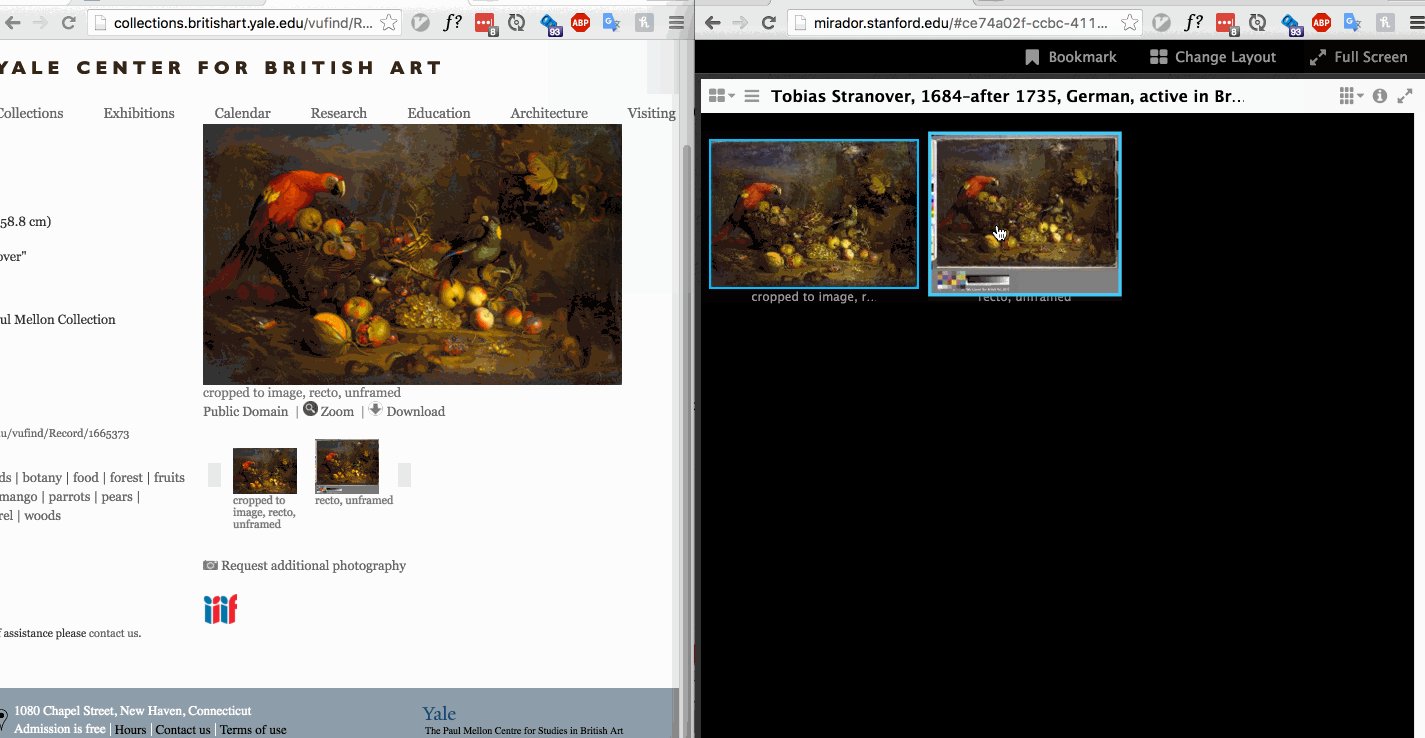
Overall, the easiest method is to look for the IIIF logo on a content provider’s site:

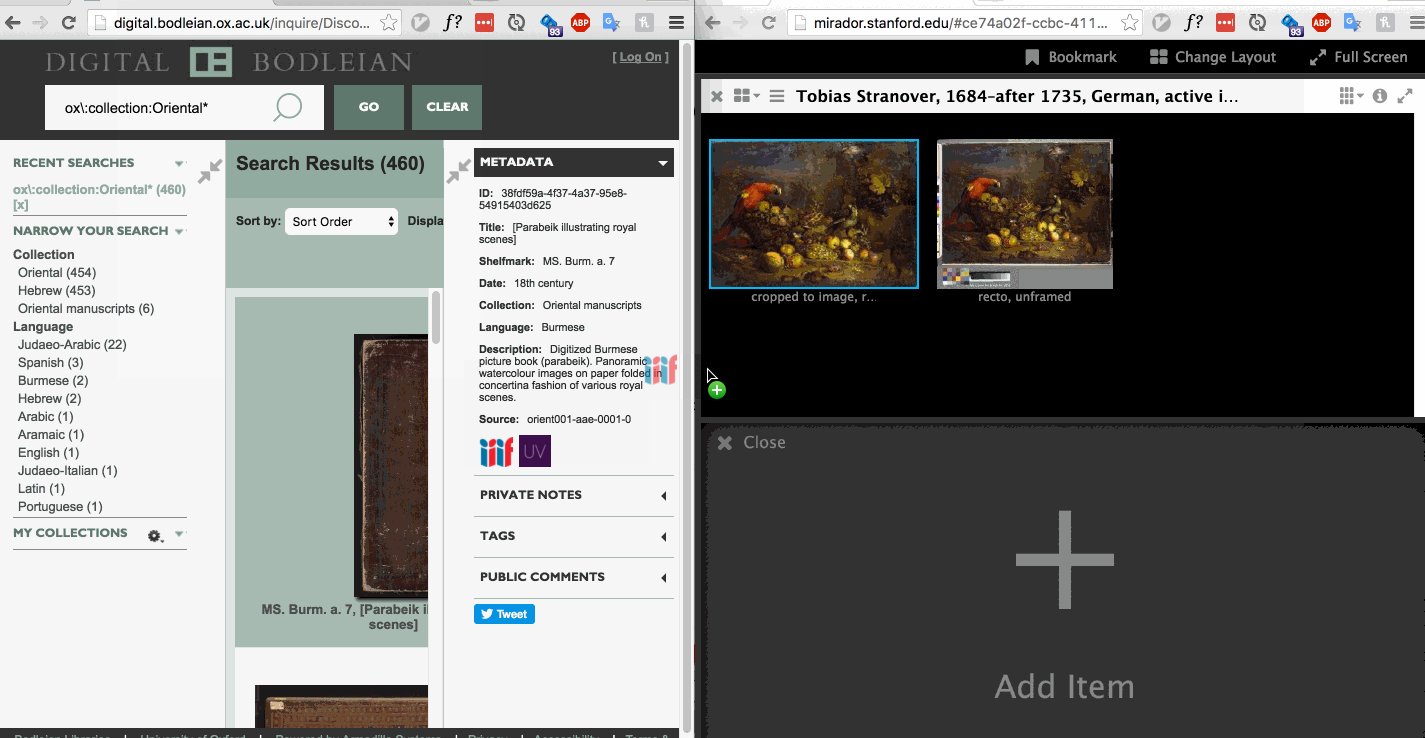
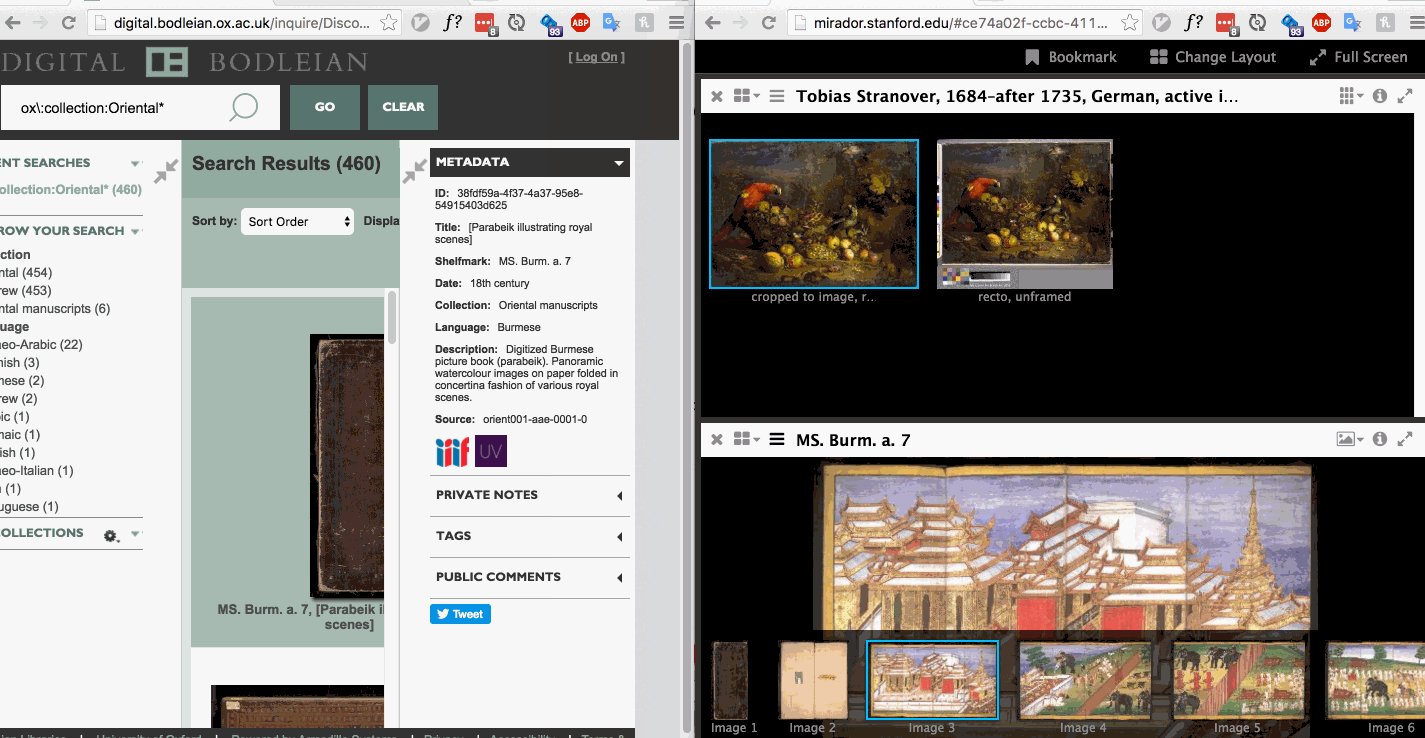
Many institutions provide the IIIF logo which can be dragged into another viewer. See this example below where content is dragged from the Yale Centre for British Art and the Bodleian Library to an instance of the IIIF Mirador viewer.

(from a more detailed blog by Drew Winget on drag and drop).
This is also possible using the UniversalViewer which is another popular IIIF viewer:
The drag and drop functionality works relatively well but does have some issues particularly in regards to accessibility and with interfaces without a mouse. To address these concerns the IIIF community has been working on a new API called Content State which offers a number of different ways to transfer content between viewers. This API is still in development so the examples below mostly use the drag and drop method.
Tools for viewing IIIF Manifests
Many institutions that use IIIF will use one of the common IIIF Viewers and you may recognize either Mirador or the UniversalViewer in a page you are viewing. Here is a guide to importing and exporting from the different IIIF Viewers and tools.
Mirador
Mirador is an Open-source, web based, multi-window image viewing platform with the ability to zoom, display, compare and annotate images from around the world. It comes in two major versions. Version 2 has been around for a number of years and is in production in many institutions. Version 3 was released in 2020 and is under active development. A number of institutions are running version 3 in production.
A demo instance of Mirador can be found at https://projectmirador.org/.
Mirador 2
Export:
In Mirador The Manifest URL can be found by clicking the info button in Mirador and scrolling to the bottom of the metadata window. This can be copied and pasted into another viewer or another instance of Mirador. In the example below the URL is copied and then pasted using the UV demo URL.
Import:
- Method 1: Drag and drop
As seen earlier it is possible to drag a IIIF logo into a Mirador window to open up the IIIF Manifest.
- Method 2: Paste URL
As well as the drag and drop method there is also a more reliable paste from URL option. To do this navigate to the ‘Replace options’ screen and paste the URL into the box at the top right labeled Add new object from URL. See the following video:
Mirador 3
Export
Exporting in Mirador 3 is similar to Mirador 2 in that the URL to the Manifest is in the metadata panel. To access this click the information button on the top left. You should find the manifest at the bottom of the panel.
Import: To add a manifest, click the big blue plus sign at the top left. This gives you a list of resources that are currently loaded into Mirador 3. To add another click the ‘Add resources’ button at the bottom and this will give you the option to add a URL to a manifest.
Universal Viewer (UV)
The Universal Viewer is a popular IIIF viewer particularly prevalent in National Cultural Heritage Institutions. It has more of a view-only feel compared to Mirador but can display a variety of different IIIF presentations (as well as many other kinds of media). For more details see UniversalViewer.io.
Export:
This is a similar example to the drag and drop but the IIIF logo is hidden in either the Embed or the Share button usually found at the bottom left of the UV. Note the UV can be themed so the text or location can be different.
Import:
Note this requires you to get the URL to the manifest and paste it into the following UniversalViewer demo site:
https://universalviewer.io/uv.html?manifest=[manifest url]
Tify
Tify has been developed by the University of Göttingen and is a good general purpose IIIF viewer. Source code and further details are available on: https://github.com/tify-iiif-viewer/tify
Export: The Tify viewer makes this easy by providing an export button at the top right of the viewer. Simply click this button and you should see the URL to the Manifest towards the bottom. Copy this and you can use it in another viewer.
Import:
Like the Universal Viewer, Tify also has a demo page where you can pass a manifest in the URL:
https://tify.rocks/[manifest url]
IIIF Curation Viewer
This is a powerful IIIF Viewer that was developed in Japan and in addition to the general viewer functions such as page movement and zooming, it also cuts and collects parts of images from multiple items.
Export: To export a manifest from the IIIF Curation Viewer click the information button on the top right. This shows the URL to the manifest but with chrome there was some issue with copying the URL.
Import:
If you navigate to:
http://codh.rois.ac.jp/software/iiif-curation-viewer/demo/
You can drop the IIIF logo on to the viewer and it will load the content. It also supports loading by passing the manifest through the URL:
http://codh.rois.ac.jp/software/iiif-curation-viewer/demo/?manifest=[manifest url]
Diva.js
Diva.js is a fast lightweight IIIF viewer and is available from the Diva.js website.
Export: Similar to Mirador, Diva.js makes the IIIF Manifest available through the metadata panel. Simply click the luggage tag icon on the top right to open the Metadata panel and the IIIF Manifest link should be at the bottom of the screen. See the video below:
Glycerine Viewer
Initially designed for the Glycerine suite (Workbench, Viewer, Image Server) to support sophisticated annotation features, Glycerine Viewer has been released as an open source IIIF viewer to support IIIF manifests and compliant annotations built with other tools. Developed with a contemporary Vue 3 framework, Glycerine Viewer has an elegant interface, supports the IIIF Presentation API, and provides the most comprehensive annotation feature set of any IIIF Viewer.
Export: Select the (i) icon in the top left of the screen to copy the IIIF Manifest.
Import: Go to our Try Glycerine Viewer page: https://glycerine.io/try-viewer/
Simply drag and drop the IIIF logo on to the Viewer.
Quick links
Below are list of links to viewers including links where you can add your own manifests:
- Mirador 2 - http://www.getty.edu/art/collection/static/viewers/mirador/?manifest=
- Mirador 3
- UniversalViewer - https://universalviewer.io/uv.html?manifest=
- Tify - https://tify.rocks/
- IIIF Curation Viewer - http://codh.rois.ac.jp/software/iiif-curation-viewer/demo/?manifest=
- Diva.js
- Glycerine Viewer - https://glycerine.io/try-viewer